This section will create a frontend solution using a Rest API and Firestore database. Cloud Firestore is a NoSQL document database that is part of the Firebase platform where we can store, sync, and query data for our mobile and web apps at scale. The content is based on resolving a real-world scenario using Google Cloud serverless infrastructure.
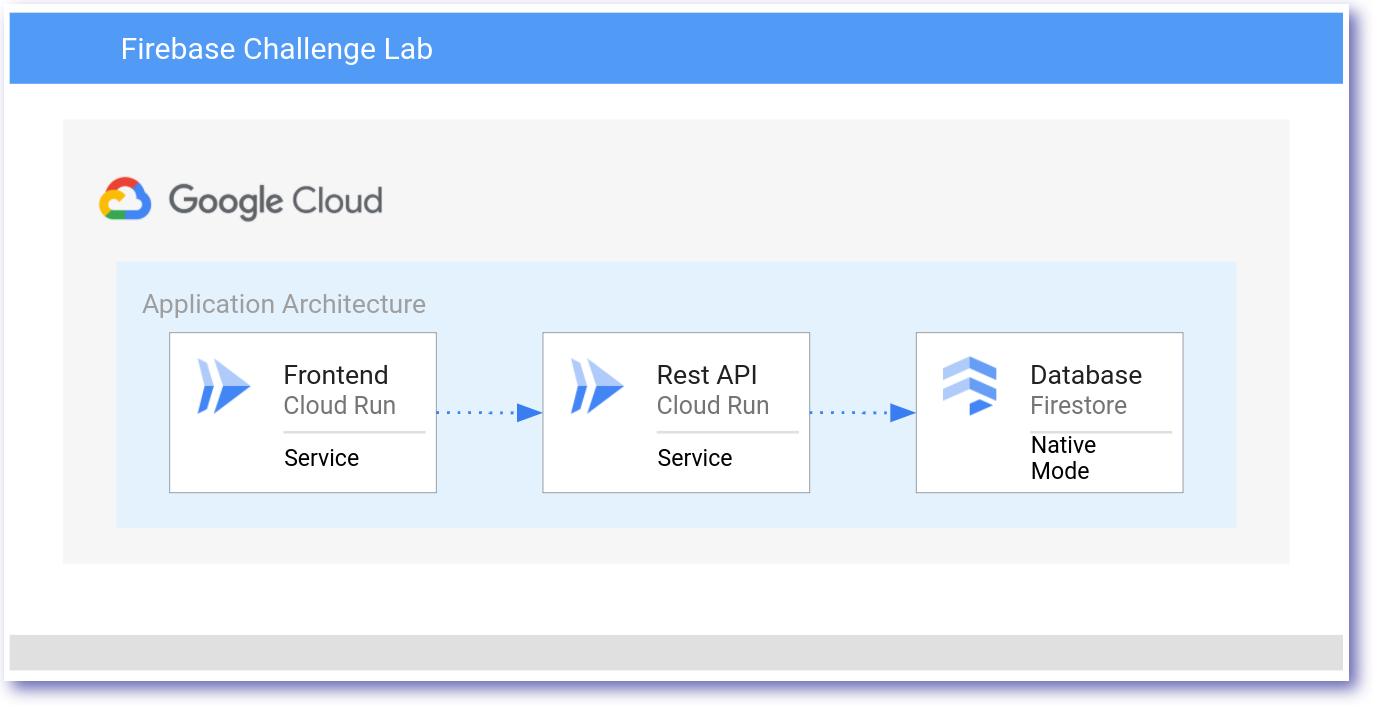
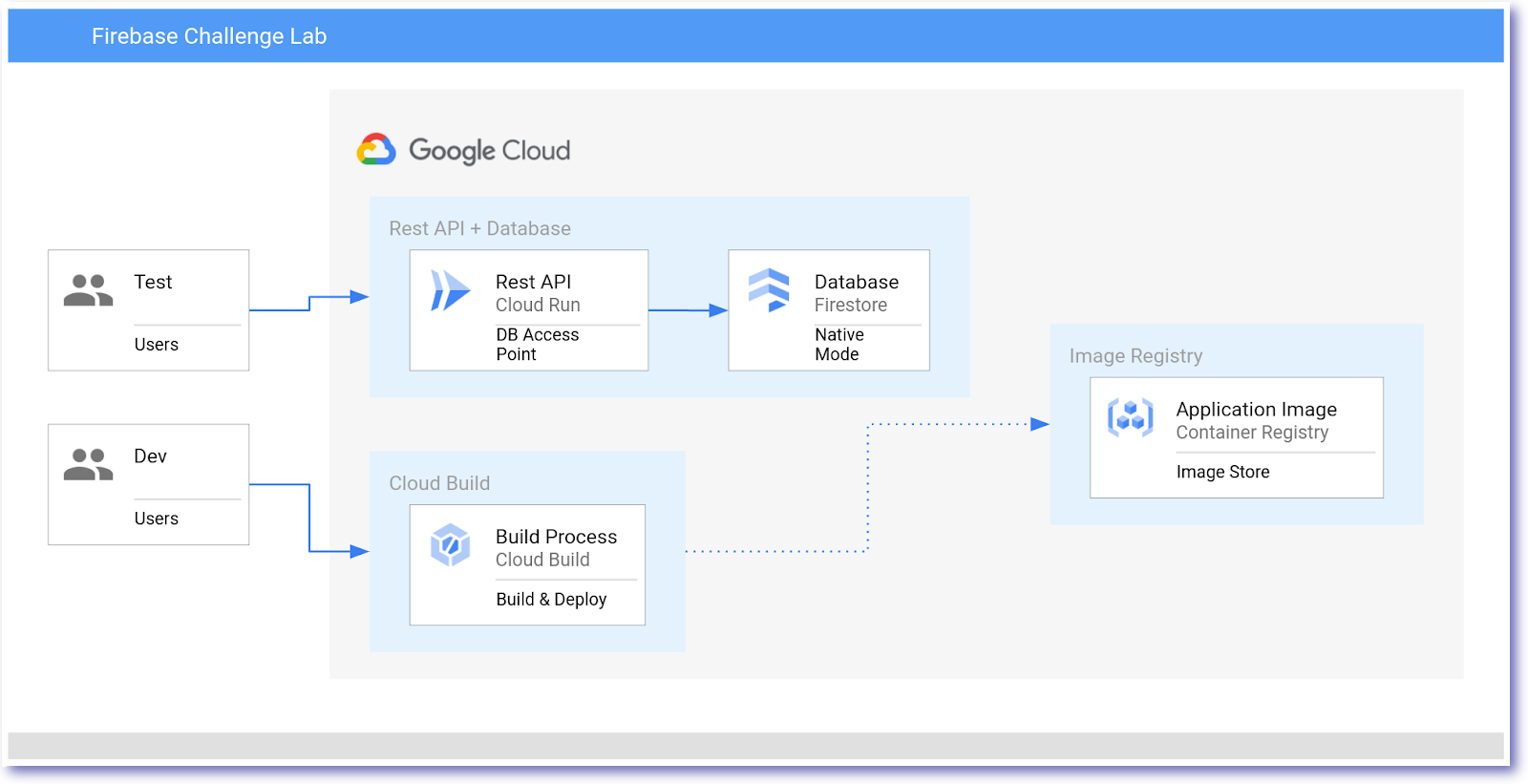
We will build the following architecture:

Step 1: Create a Firestore database
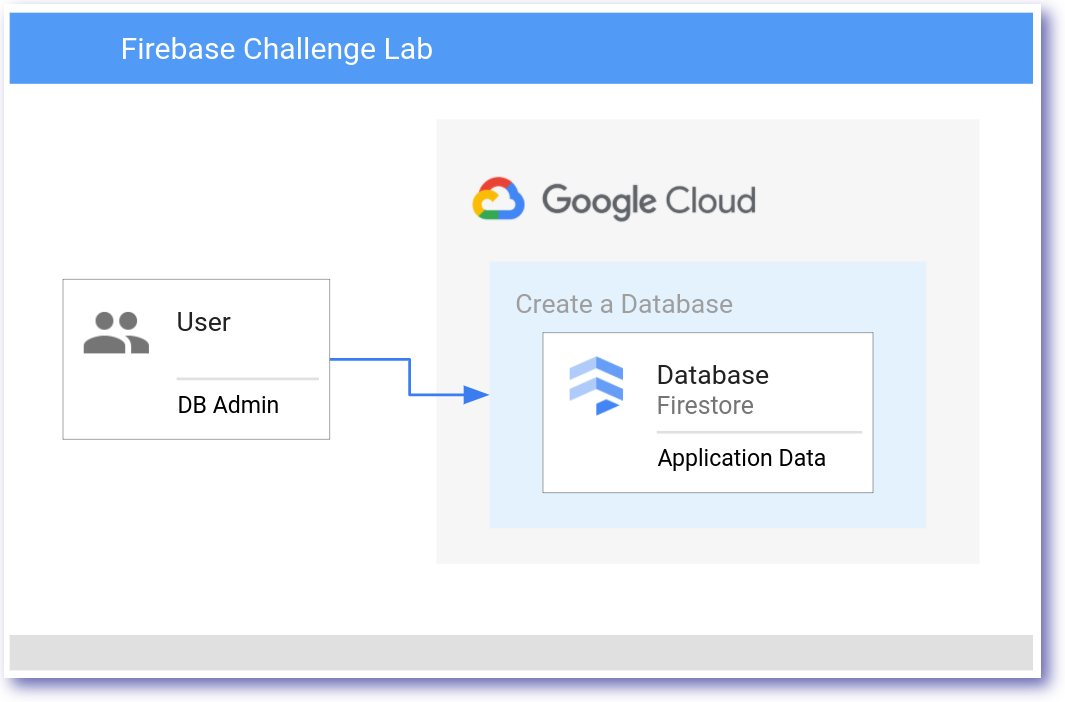
In this scenario, we create a Firestore Database in Google Cloud. The high-level architecture diagram below summarizes the general architecture.

Requirements:
| Field | Value |
|---|---|
| Cloud Firestore | Native Mode |
| Location | Nam5 (United States) |
Create a Firestore database
To complete this section successfully, we are required to implement the following:
- Cloud Firestore Database
- Use Firestore Native Mode
- Add location Nam5 (United States)
Step 2: Populate the Database
In this scenario, populate the database using test data.
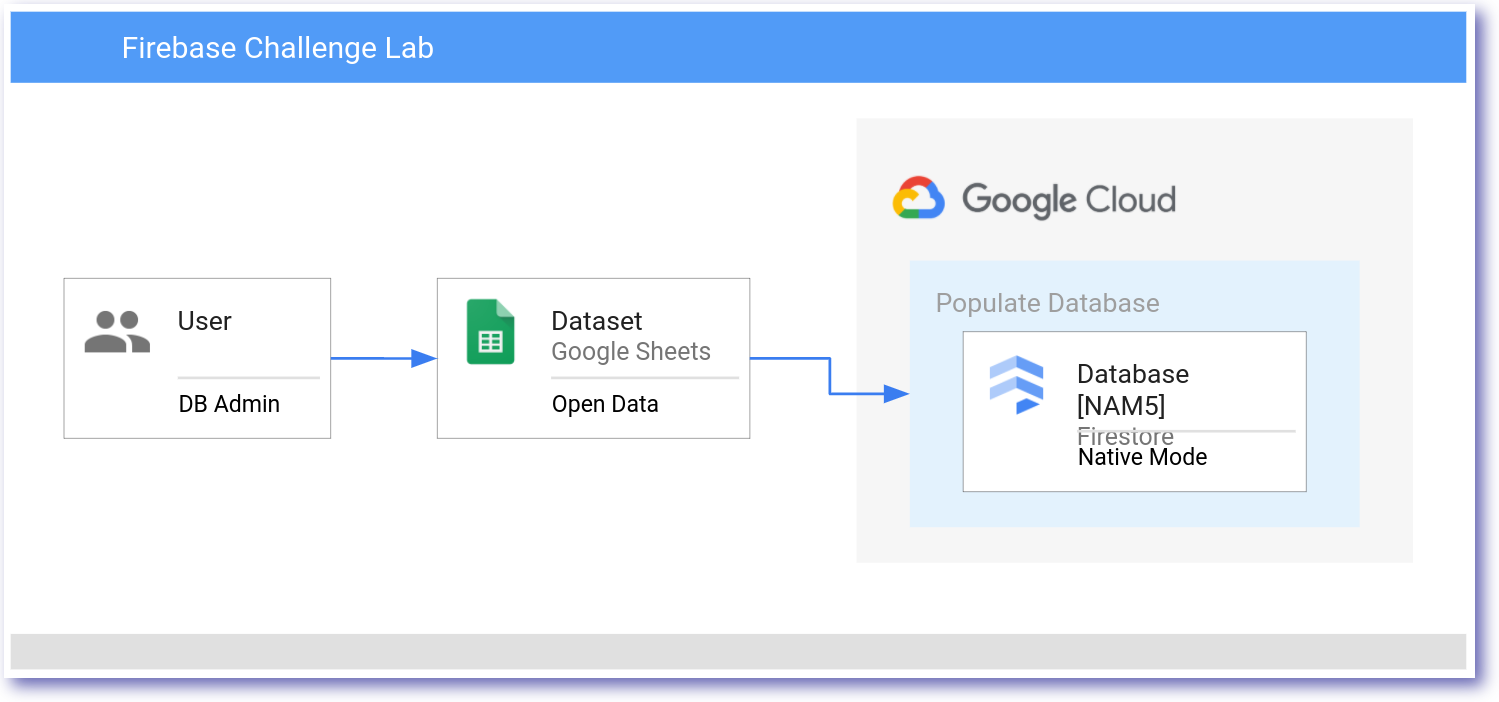
A high-level architecture diagram below summarizes the general architecture.

Populate the Database
Example Firestore schema
| Collection | Document | Field |
|---|---|---|
| data | 70234439 | [dataset] |
Netflix Shows Dataset includes the following information
| Field | Description |
|---|---|
| show_id: | Unique ID for every Movie / Tv Show |
| type: | Identifier – A Movie or TV Show |
| title: | Title of the Movie / Tv Show |
| director: | Director of the Movie |
| cast: | Actors involved in the movie / show |
| country: | Country where the movie / show was produced |
| date_added: | Date it was added on Netflix |
| release_year: | Actual Release year of the move / show |
| rating: | TV Rating of the movie / show |
| duration: | Total Duration – in minutes or number of seasons |
To complete this section successfully, we are required to implement the following tasks:
- Use the sample code from
pet-theory/lab06/firebase-import-csv/solutionnpm installcontent_copy - To import CSV use the node
pet-theory/lab06/firebase-import-csv/solution/index.jsnode index.js netflix_titles_original.csvcontent_copy
Verify the Firestore Database has been updated by viewing the data in the Firestore UI.
Click Check my progress to verify that we performed the above task.
Populate the Firestore DatabaseCheck my progress
Step 3: Create a REST API
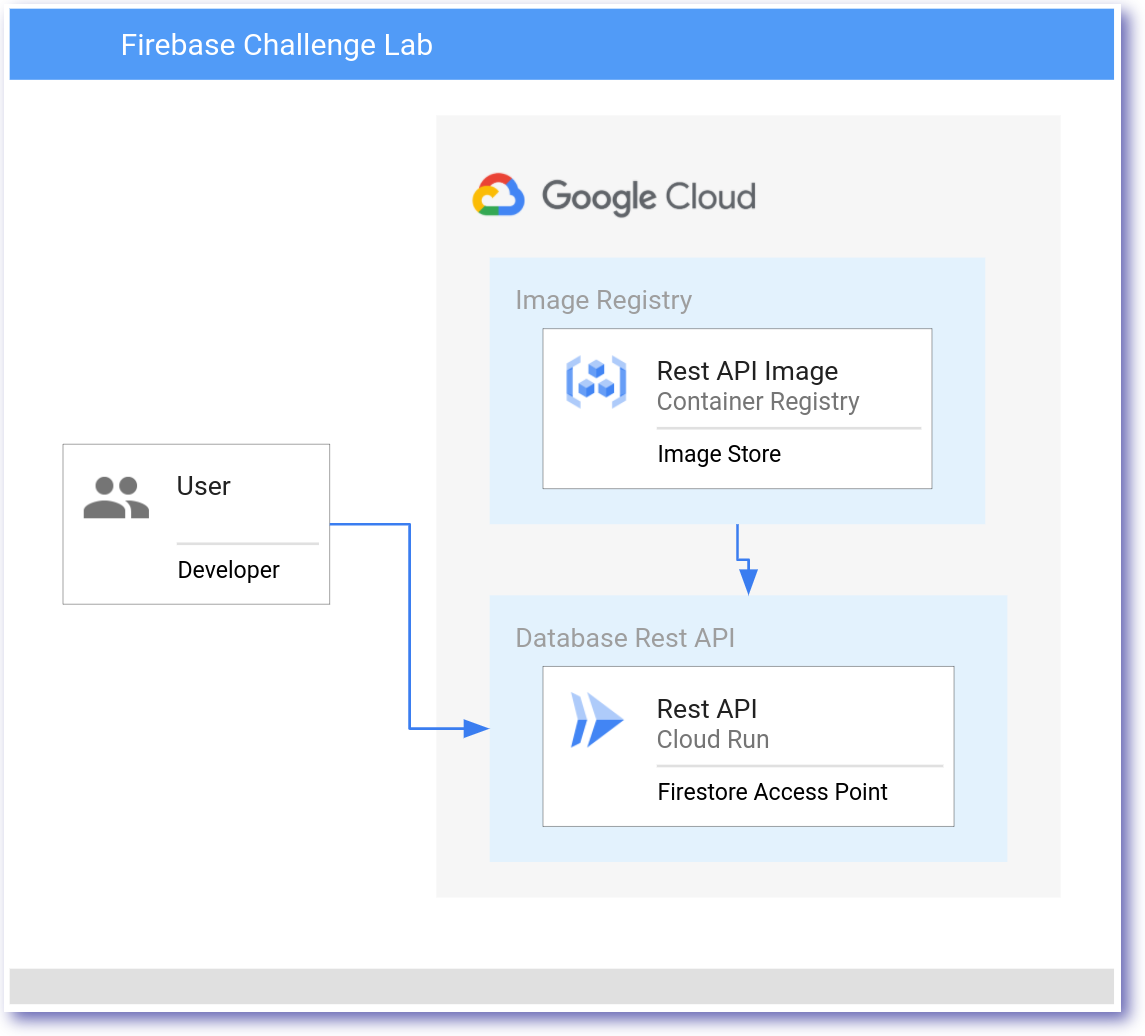
In this scenario, create an example REST API.
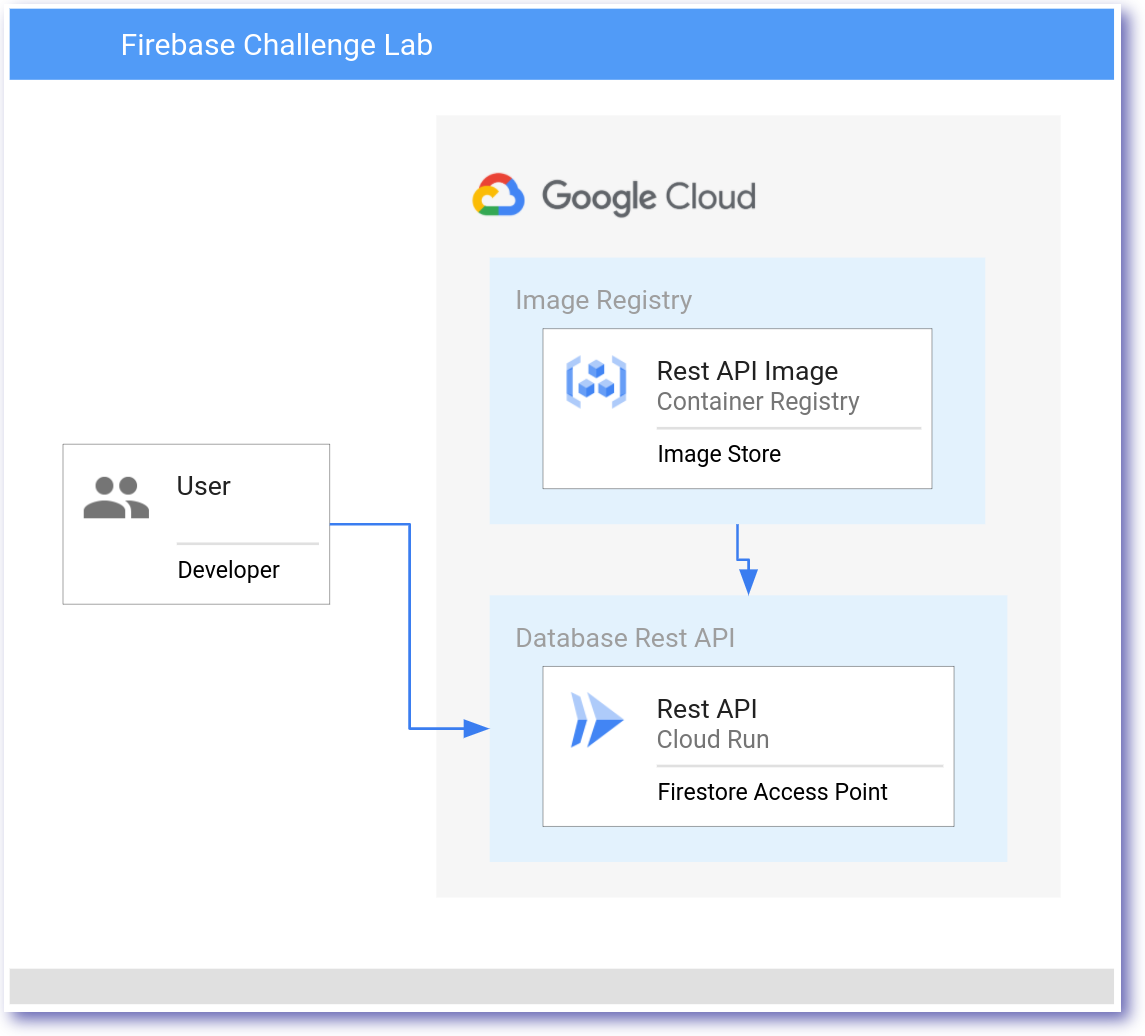
A high-level architecture diagram below summarizes the general architecture.

Cloud Run Development
| Field | Value |
|---|---|
| Container Registry Image | rest-api:0.1 |
| Cloud Run Service | netflix-dataset-service |
| Permission | –allow-unauthenticated |
To complete this section successfully, we are required to implement the following tasks:
- Access
pet-theory/lab06/firebase-rest-api/solution-01 - Build and Deploy the code to Google Container Registry
- Deploy the image as a Cloud Run Service
curl -X GET $SERVICE_URLshould respond with:{“status”:”Netflix Dataset! Make a query.”}
Step 4: Firestore API access
In this scenario, deploy an updated revision of the code to access the Firestore DB.
A high-level architecture diagram below summarizes the general architecture.

Deploy Cloud Run revision 0.2
| Field | Value |
|---|---|
| Container Registry Image | rest-api:0.2 |
| Cloud Run Service | netflix-dataset-service |
| Permission | –allow-unauthenticated |
To complete this section successfully, we are required to implement the following tasks:
- Access
pet-theory/lab06/firebase-rest-api/solution-02 - Build the updated application
- Use Cloud Build to tag and deploy image revision to Container Registry
- Deploy the new image as Cloud Run service
curl -X GET $SERVICE_URL/2019should respond with json dataset
Step 5: Deploy the Staging Frontend
In this scenario, deploy the Staging Frontend.
A high-level architecture diagram below summarizes the general architecture.

Deploy Frontend
| Field | Value |
|---|---|
| REST_API_SERVICE | REST API SERVICE URL |
| Container Registry Image | frontend-staging:0.1 |
| Cloud Run Service | frontend-staging-service |
To complete this section successfully, we are required to implement the following tasks:
- Access
pet-theory/lab06/firebase-frontend - Build the frontend staging application
- Use Cloud Build to tag and deploy image revision to Container Registry
- Deploy the new image as Cloud Run service
- Frontend access to Rest API and Firestore Database
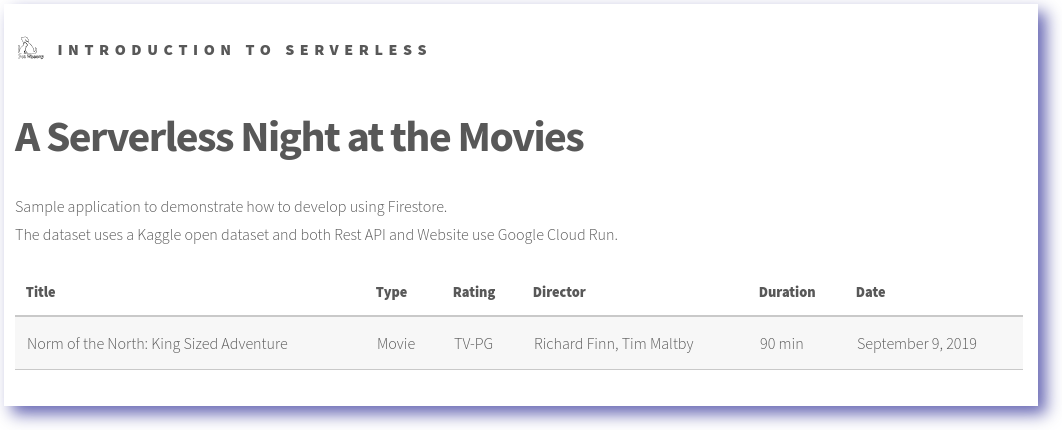
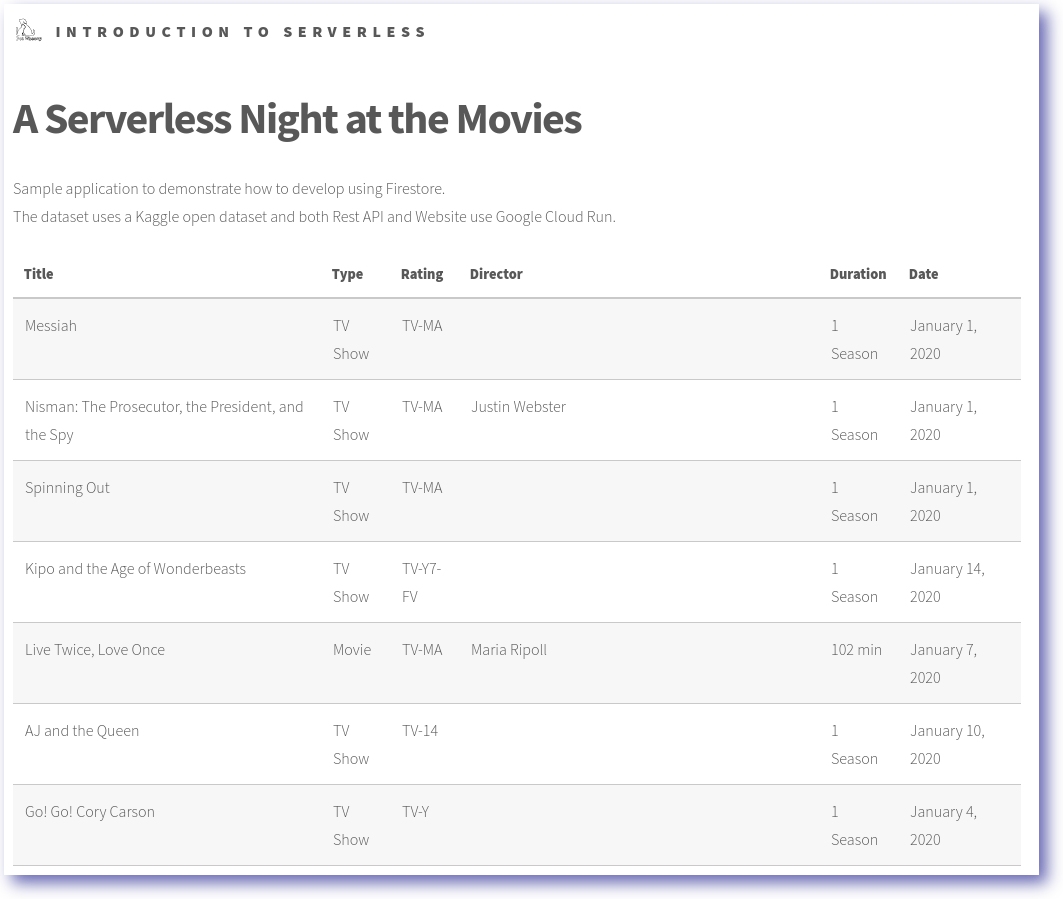
Access the Frontend Service URL.
Note: It’s using a demo dataset to provide the onscreen entries

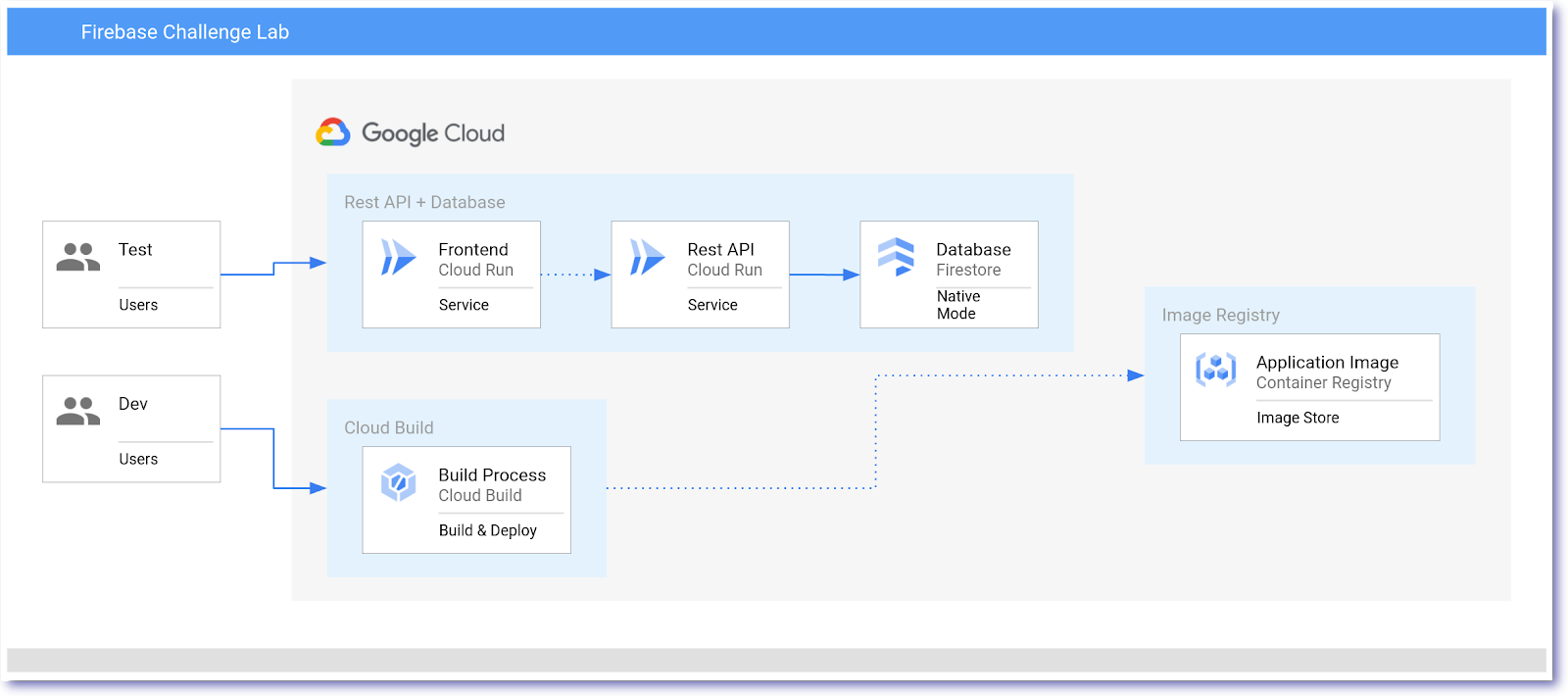
Step 6: Deploy the Production Frontend
In this scenario, update the Staging Frontend to use the Firestore database.
A high-level architecture diagram below summarizes the general architecture.

Deploy Frontend
| Field | Value |
|---|---|
| REST_API_SERVICE | REST API SERVICE URL |
| Container Registry Image | frontend-production:0.1 |
| Cloud Run Service | frontend-production-service |
To complete this section successfully, we are required to implement the following tasks:
- Access
pet-theory/lab06/firebase-frontend/public - Update the frontend application i.e.
app.jsto use the REST API - Dont forget to append the year to the SERVICE_URL
- Use Cloud Build to tag and deploy image revision to Container Registry
- Deploy the new image as Cloud Run service
- Frontend access to Rest API and Firestore Database
Now that the services have been deployed, we can see the contents of the Firestore database using the frontend service.

Thank you and happy Devopsing
